When you’re starting out it can sometimes be tricky to work out which websites and tools are best for inspiration, productivity or other things the everyday designer might need. I’ve been designing for 13 years, starting as a freelancer and now, running an agency. In that time, I’ve seen plenty of websites and productivity ideas come and go. I’ve tried pretty much everything under the sun and there are many tools that didn’t stand the test of the time, whilst my client base grew and my need for helpful tools increased. Here’s my ultimate go to list of tools and resources for designers.
Inspiration

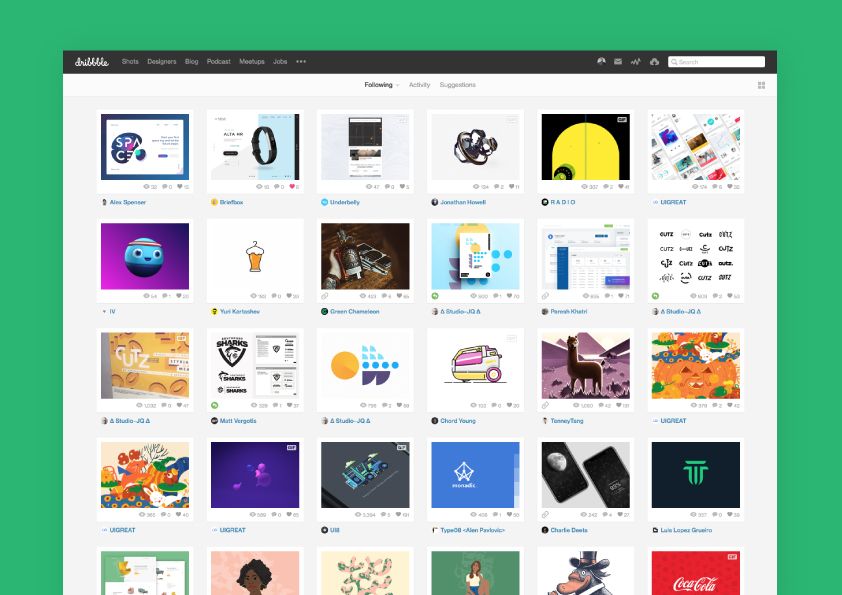
If you don’t know, now you know! Dribbble has been an awesome source of on trend inspiration for me and is my go to website before starting a project. See the track of your favourite designers and add your favourite shots to buckets (folders) to create super quick mood boards you can share with a client.
Designing emails is hard with all the limitations that different clients and browsers bring with them, this is a great site to see what’s possible when it comes to designing emails and also has plenty of other helpful email related articles and resources.
Vintage, long lost and authentic imagery of type from around the world. In it’s analog format it’s nice to see type that is applied in real life rather than vector based.
A hand-picked, curated collection of type based designs and logos split into multiple, helpful categories so you can easily find exactly what you’re looking for.
A well organised, curated collection of UI based design split into super helpful, relevant categories. Whether you’re looking for contact form inspiration or dashboard designs; Collect UI is a vital tool for inspiration.
Lovingly hand picked collection of beautiful web designs with fresh shots added weekly. The curator does a great job sourcing only super well designed sites.
A curated collection of beautiful modern websites, they also offer organised collections too.
The ultimate inspiration website. Featuring modern, well executed site designs judged by reputable designers from across the globe.
A favourite of mine, it’s great to check in and see what the Airbnb design team are up to.
Probably one of the most detailed and helpful design blogs going. Covering everything from business, industry trends and up and coming designers.
Productivity

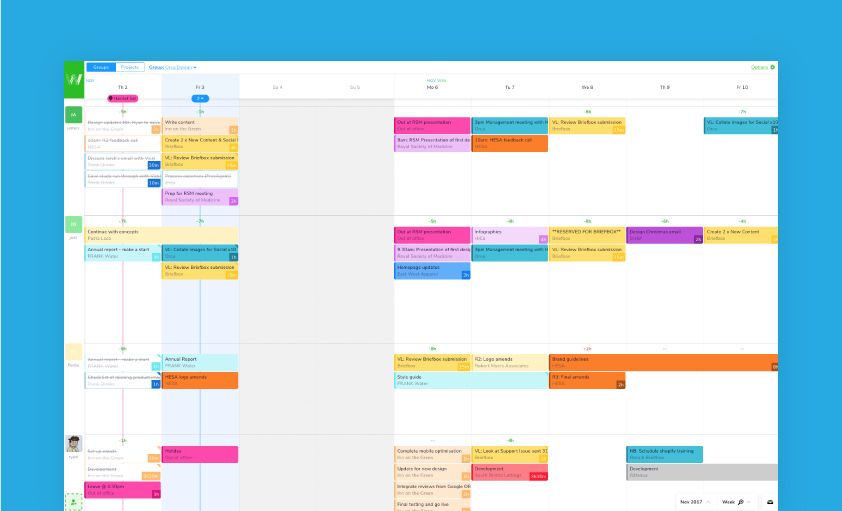
Toggl Plan
Having tried many scheduling and project management tools, toggl plan (formally known as teamweek) works really well for our 8 man studio. The giant style timeline of what everyone works on us helps us to visualise and keep track of projects easily.
My favourite quick list tool. I have two folders, one for personal and one for work and use this to make sure I never forget anything that pops to mind.
Our design agency; ORCA, has been utilising wordpress for the last 6 years. We use it for all our client CMS projects. The flexibility and customisation that is available works perfectly to be able to create mid-weight CMS websites for our clients.
Imagine if Excel and Google Sheets were designed well, had image upload capabilities and a calendar overview of all your docs. Well that’s Airtable! Try it out, it’s free and you’ll never look back.
Trello is the ultimate kanban style productivity tool. Use it as a simple list tool or full blown project management tool for the whole team to keep track of what’s been done and what’s outstanding.
When it comes to prototyping and wire framing there are two big names that stand out, Invision and Marvel. I’ve tried them both and personally find Marvel to be easier to work with. It’s UI is more playful and friendly and everything feels a little less glitchy than Invision
Time tracking, invoicing and estimates. There are so many tools available for freelancers and agencies and Harvest beats them all. It’s a little more expensive but is worth every penny due it simplicity and desktop time tracking app.
Typography & Icons

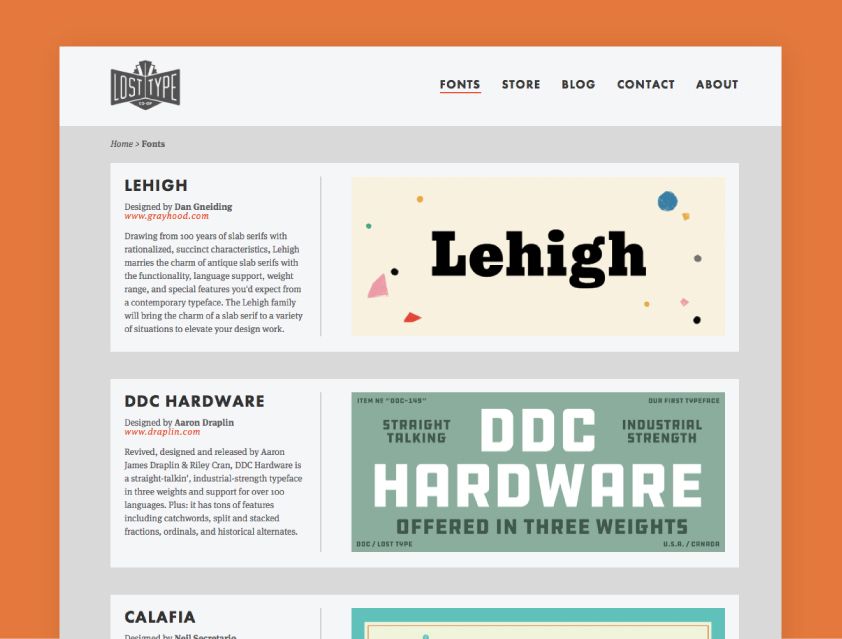
Awesome collection of custom fonts created by a selection of highly talented type designers. Pay what you want downloads for a variety of awesome type styles.
Hundreds of icons that you can easly embed in any website or desktop project. Save time and badnwidth using the font awesome icon fonts in your projects.
Typekit is the leader in ‘rental’ fonts. Using in conjuntion with the Adobe Cloud means you can have unlimited fonts to use in your web or desktop projects.
The Noun Project has nearly a million icons to search from. The sheer volume and variety available means getting a suitable icon for your project is super easy. You can either purchase per icon, pay monthly for unlimited icons or donwload for free with a creative commons policy.
Helpful Resources

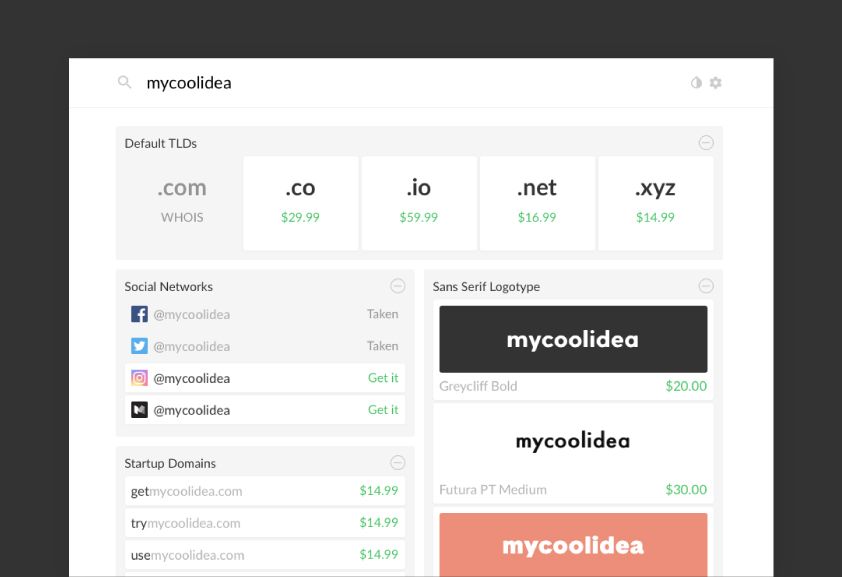
Launchaco is a helpful tool to quickly and easily search if domain names and social handles are available for a website or idea you may have. You can also easily apply a typeface or colour way to your naming idea to see how it may develop as a brand.
Coolors is the quickest and easiest way to generate and explore new colour palettes. There is also a desktop extension to bring all those lovely colours into Adobe Illustrator to use in your projects
An ongoing list of helpful resources and tools for designers. Everything from blogs to icon websites are listed here.
A curated collection of resources and tools for designers, all outlined in a beautiful and easy to use design that allows you to save your favourites and follow specific feeds or categories.
A helpful writing tool that picks up on your spelling mistakes as you write. This is a vital tool to ensure all your documents and client emails are spelt perfectly.
If you’re even in need of colour combination inspiration; Canva is a fantastic resource. Their Design Wiki on Colours teaches you everything you need to know about colour, their meanings and combinations that will hopefully give inspiration to your next design!
Photos & Assets

Everyone loves free stuff and Pexels has plenty of free photos available to use in your personal projects. A great resource if you’re looking to use placeholder images in your artwork. All photographers can be contacted directly to purchase commercial licenses.
Marketed at UI designers UI8 is a design team building a curated marketplace of UI kits, wireframe kits, icons, fonts and loads more for a small fee.
Much the same as Pexels this is a fantastic site offering free stock imagery from photographers all over the world.
A huge collection of stock imagery from across all of the main providers. A really cool resource where you can choose from images, video, fonts and more.
Hope you enjoyed that humungous list, there are so many great resources out there but these are my favourites at the moment. Have you got any more to add to the list? Let us know in a comment below.
Joel Rosen is the Co-founder and Creator of Briefbox. Alongside adding fresh new briefs, resources and curating the Briefbox sets, Joel is also an active mentor to our community. A passionate illustrator and typographer,he is also the Co-Founder and Creative Director of UK based design agency ORCA, where he leads his own awesome creative team on large scale brand and digital projects.

